C’est avec grand plaisir que je vous convie dans les coulisses d’un de mes projets les plus récents : la refonte de l’intranet de la Ville de Trois-Rivières. Cette municipalité, forte de près de 1400 employés, avait pour objectif de moderniser son intranet qui reposait sur SharePoint 2013.
C’est dans ce contexte que j’ai eu le privilège de collaborer avec l’équipe de Novexe (maintenant Idexia) pour mener à bien cette refonte de l’intranet en utilisant SharePoint Online.
Planification
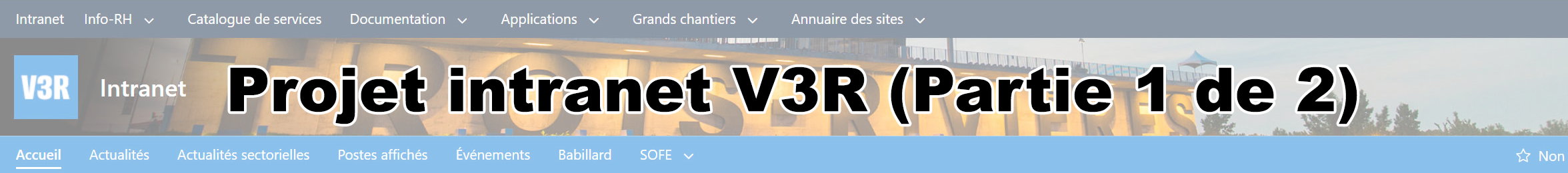
Le projet a commencé fin janvier 2023 avec pour objectif de se terminer avant les vacances estivales. En réponse à la demande de la Ville, nous avons opté pour une approche en sprint. Nous avons planifié cinq sprints de trois semaines, suivi d’une dernière demi-itération dédiée à la mise en production.
Afin de maintenir une communication fluide et efficace, nous avons mis en place des scrums de 15 minutes, deux fois par semaine. Ces réunions permettent à toute l’équipe de se synchroniser et d’échanger sur les progrès réalisés. De plus, à la fin de chaque sprint, nous avons organisé une revue permettant d’évaluer en détail nos réalisations.
Pour garantir une progression constante et respecter les délais prévus, nous avons prévu entre 3 et 5 ateliers de travail chaque semaine. Ces sessions de travail nous offrent l’opportunité d’avancer sur les différents sujets du projet.
Analyse
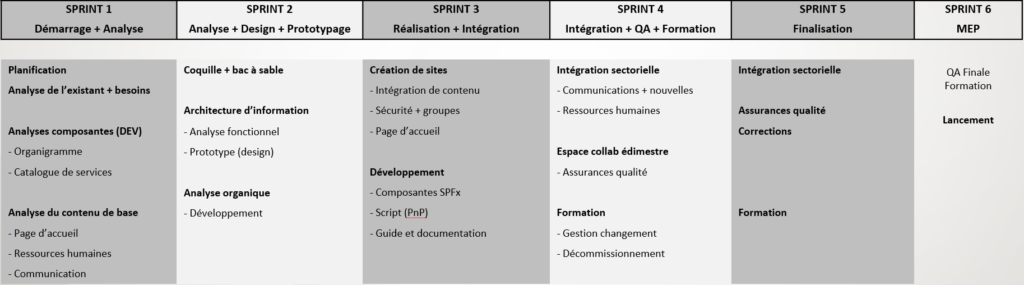
Au démarrage du projet, la Ville nous a présenté ses besoins, que nous avons regroupés en 18 composantes à analyser et à mettre en œuvre. Chaque sujet a été examiné lors d’au moins un atelier de travail, planifié sur un ou plusieurs sprints.
Nous avons accordé une grande importance à l’analyse de chaque composante, veillant à bien comprendre les exigences spécifiques de la Ville et à les intégrer de manière efficace dans la plateforme. Ces ateliers de travail ont permis de collaborer étroitement, d’échanger des idées et de définir les meilleures approches pour répondre aux besoins exprimés.
Prototypage
Avec SharePoint Online, nous pouvons effectuer du prototypage rapide. Nous avons donc commencé par créer un site de développement, que j’aime appeler notre « POC » (proof of concept) pour mettre en pratique notre vision. Ce site, nommé « POC-Intranet », est devenu le hub regroupant 5 autres sites de POC (POC-RH, POC-TI, POC-Comm, POC-Comm2, POC-Comm3).
Ce regroupement de sites de POC nous a permis de valider nos idées, de tester différentes fonctionnalités et de faire des essais.
Cette approche de prototypage nous a permis de concrétiser notre vision de manière itérative. Le site “POC-Intranet” est devenu notre lieu d’expérimentation où nous avons pu consolider nos idées et préparer le terrain pour la suite du projet.
Sprint 1 - Planification
Le sprint 1 a été principalement consacré à la planification et à la familiarisation avec l’existant et les besoins du projet. Bien que certains besoins puissent nécessiter du développement, nous nous sommes mis d’accord pour donner la priorité aux fonctionnalités natives offertes par SharePoint Online. Nous avons ainsi entamé la conception du prototype de la page d’accueil et validé les possibilités offertes nativement par la plateforme.
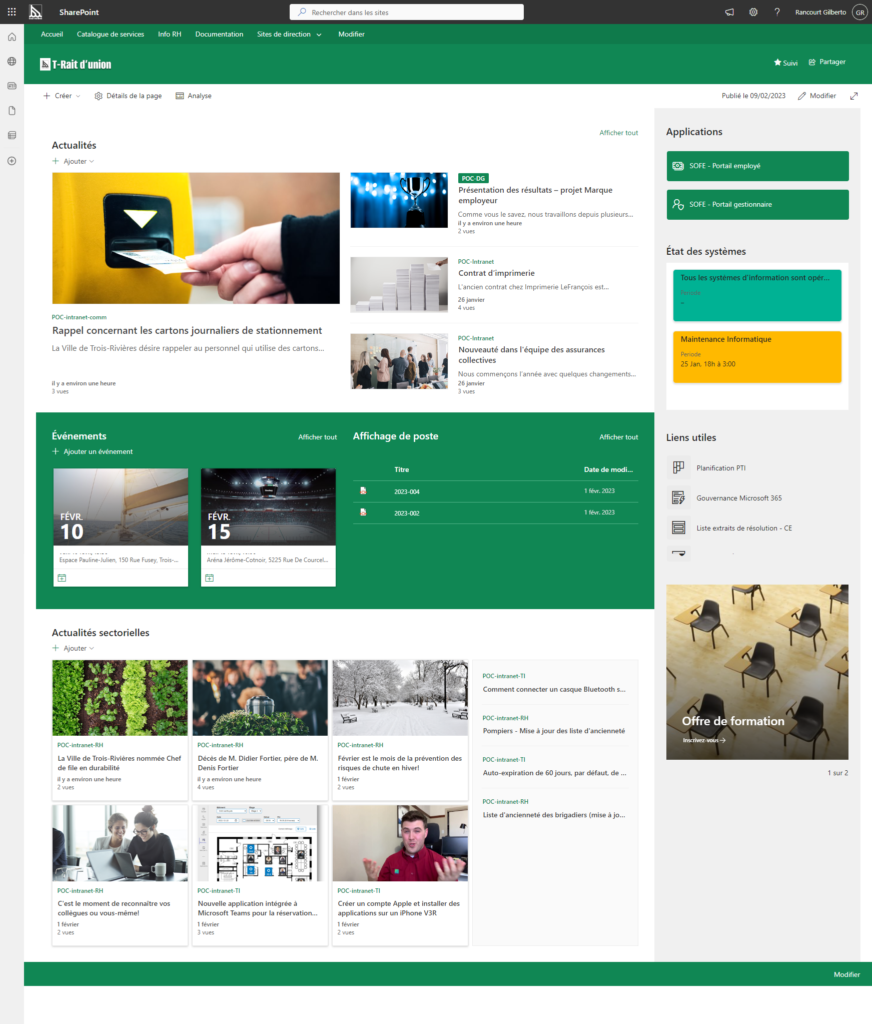
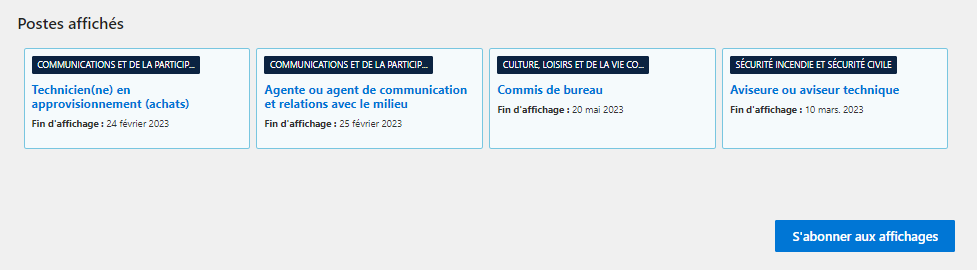
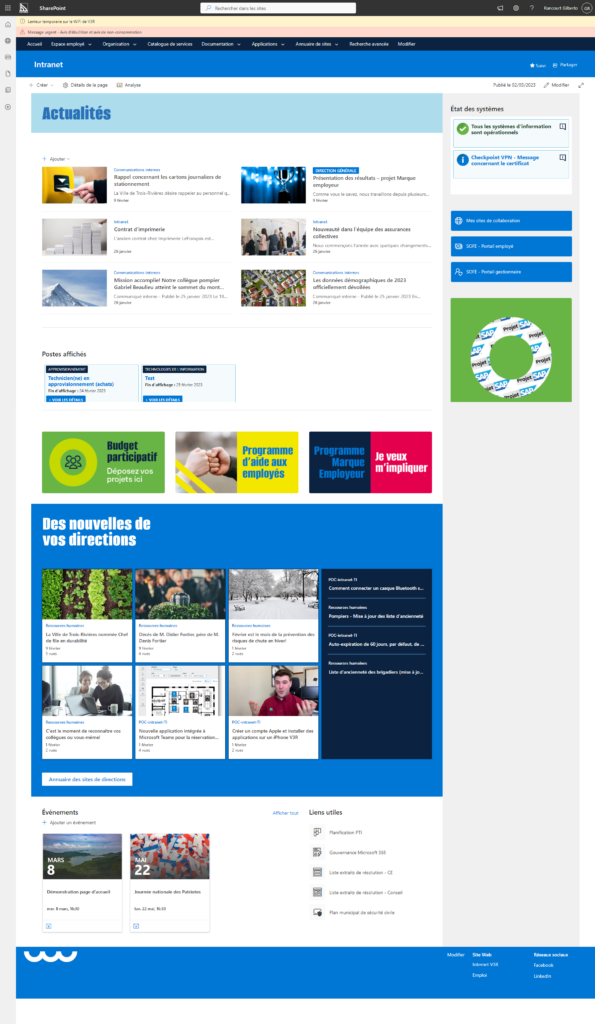
À la fin du sprint 1, nous disposons déjà d’une première version de la page d’accueil. Celle-ci intègre les actualités sectorielles créées par les directions de la Ville (en bas), en complément des nouvelles corporatives (en haut) gérées par l’équipe des Communications. Cette approche permet de fournir aux utilisateurs une source d’informations diversifiées, mettant en avant les actualités pertinentes pour chaque secteur tout en assurant une communication cohérente au niveau de l’ensemble de l’organisation.
Sprint 2 - Analyse
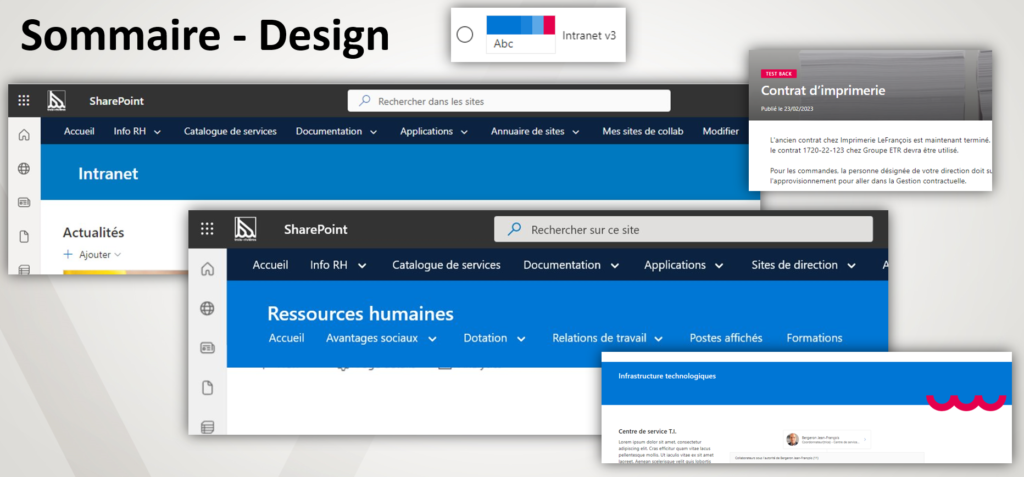
Lors de ce sprint, nous avons entamé nos premiers ateliers de conception et personnalisé un thème de couleurs pour l’intranet.
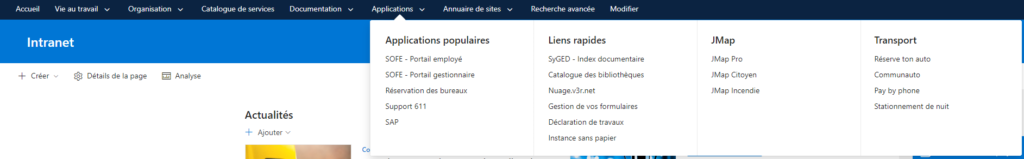
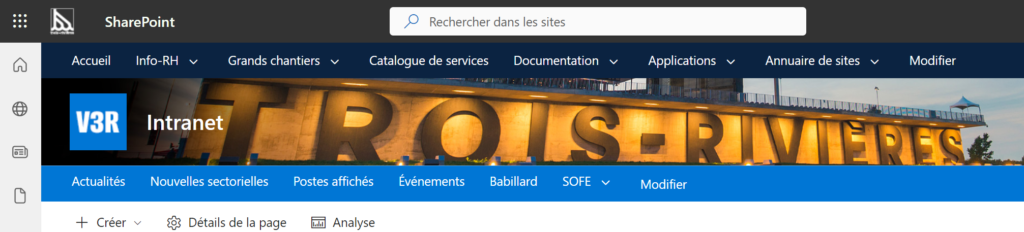
Nous avons travaillé avec la barre de navigation du hub (représentée par la barre bleu foncé) afin de permettre une navigation fluide entre les différents sites. Nous avons également effectué nos premières expérimentations avec le méga menu. Les premiers niveaux de la navigation ont été basés sur ceux de l’intranet existant, mais nous avons ajouté des éléments dans les sous-menus, simplifiant ainsi l’accès au contenu sans avoir besoin de consulter une page intermédiaire pour, par exemple, accéder à la liste des applications.
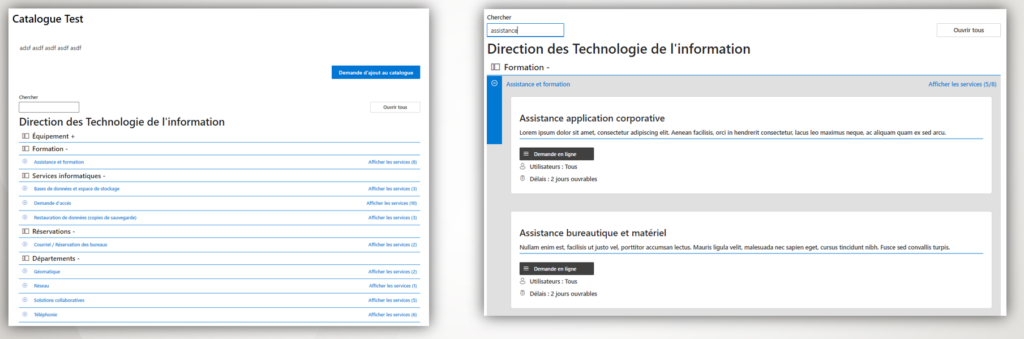
Une décision importante a été prise concernant le développement. Nous avons choisi de limiter le recours aux composantes personnalisées (SPFx) au catalogue de services et à la bannière d’alertes, tout en favorisant la personnalisation des listes en utilisant le « view formating » en JSON.
https://learn.microsoft.com/en-us/sharepoint/dev/declarative-customization/view-formatting
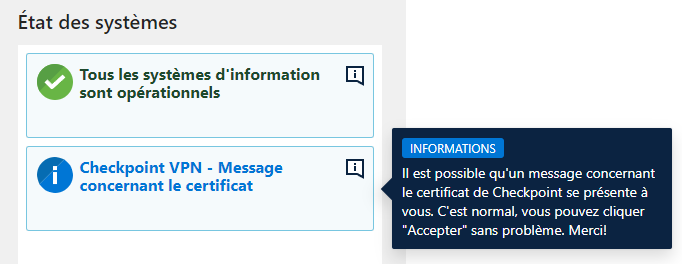
C’est ainsi que nous avons pu réaliser un premier prototype de la composante “État des systèmes” de manière plus rapide et économique, en offrant une visualisation personnalisée.
Cette approche nous permet de maximiser l’utilisation des fonctionnalités natives de SharePoint Online tout en proposant des personnalisations ciblées et efficaces.
Sprint 3 - Réalisation
Ce sprint marque le début de l’intégration des intranets sectoriels. La Ville propose un intranet où chaque direction dispose d’un site dédié pour diffuser des informations à l’ensemble des employés. Nous avons commencé par les incontournables : les sites des Ressources humaines, des Technologies de l’information et des Communications.
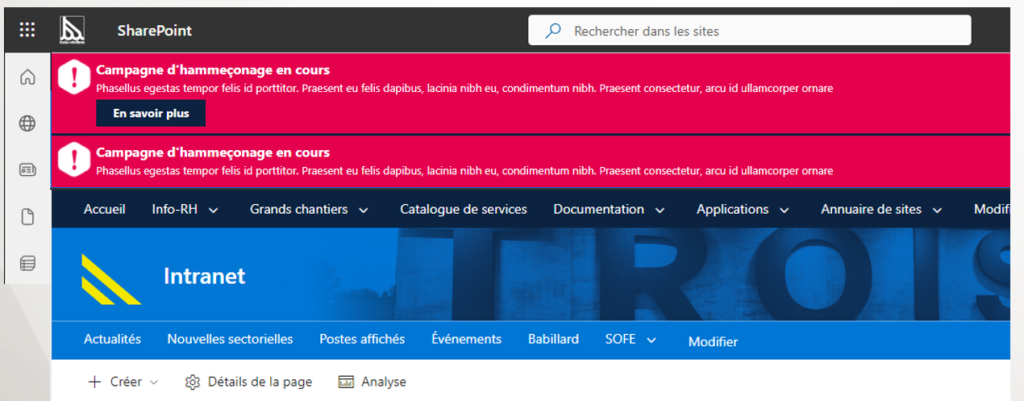
Le design de l’intranet continue de se peaufiner, et nous avons opté pour l’utilisation du « extended header », qui permet d’ajouter une bannière d’image en haut de la page. Cette fonctionnalité ajoute une touche visuelle attrayante et personnalisée à la page d’accueil, mettant en avant l’identité de la Ville.
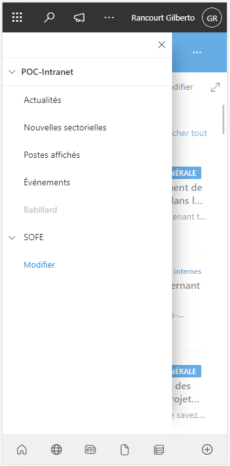
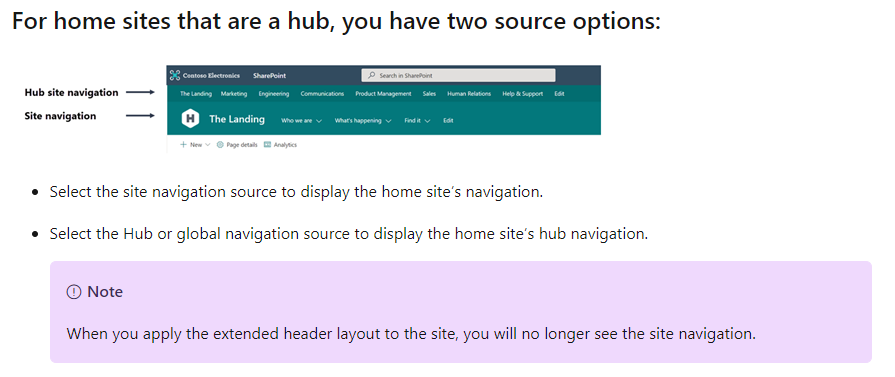
Dans nos analyses, nous accordons toujours une attention particulière à l’accessibilité mobile. C’est à ce stade que nous avons pris la décision d’utiliser de manière efficace la navigation du site sur la page d’accueil. Il est fréquent que cette navigation soit laissée vide ou même masquée. En fait, par défaut, la navigation est masquée lorsque le site est un “Home site” et qu’il dispose d’un en-tête étendu !

Nous avons donc décidé de ne pas activer la fonctionnalité de « Home site » sur la page d’accueil. Cette décision a des répercussions sur la “App bar”, la navigation, le scope de recherche et l’intégration à Viva. Cependant, nous privilégions cette flexibilité dans notre approche.
En gardant visible la navigation du site sur la page d’accueil, nous améliorons l’expérience utilisateur sur mobile tout en offrant un accès rapide aux principaux contenus de la page d’accueil.