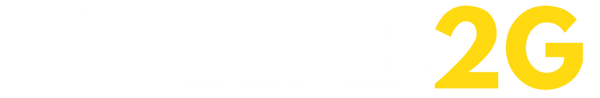
L’apparence d’un site web est toujours importante, et cela ne fait aucun doute pour votre intranet. Vous aurez donc régulièrement besoin de faire des captures d’écran de vos prototypes.
Je vous propose ce que je considère comme la meilleure façon de réaliser ces captures d’écran sans perdre de temps.
Tout d’abord, utilisez un compte disposant uniquement d’accès comme visiteur afin de limiter les menus d’édition et d’obtenir des pages encore plus finies, qui seront de toute manière ce que verront la
majorité de vos utilisateurs.
Ensuite, dans Edge ou Chrome, accédez aux outils de développement (F12).
Cliquez ensuite sur le « device toolbar ».
Réglez d’abord la largeur à, par exemple, 1920, puis réglez la hauteur à 3000, 5000 ou 8000 selon la longueur de votre page. Le ratio (zoom) sera automatiquement ajusté, puis réajustez la hauteur avec la barre située en bas.
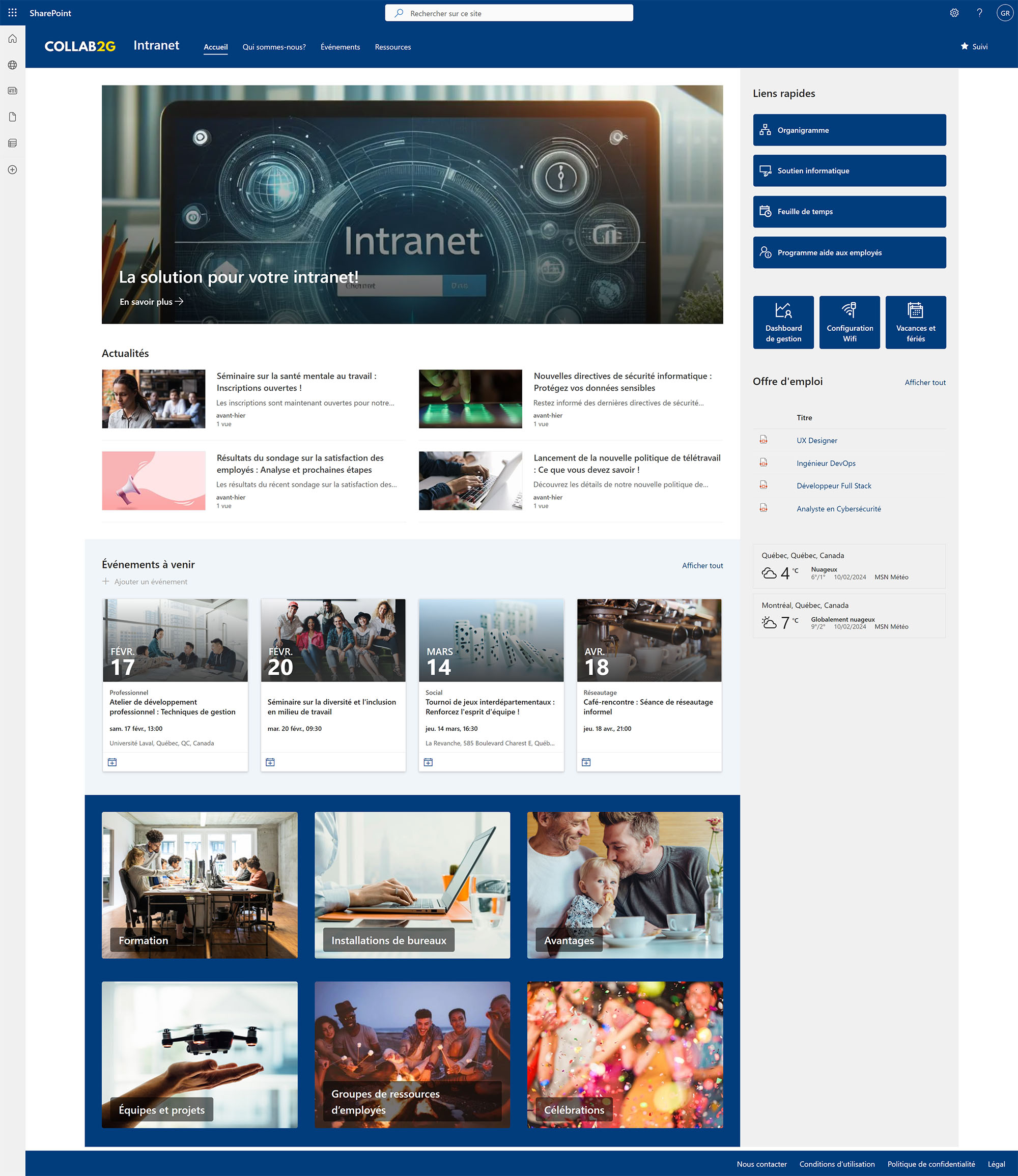
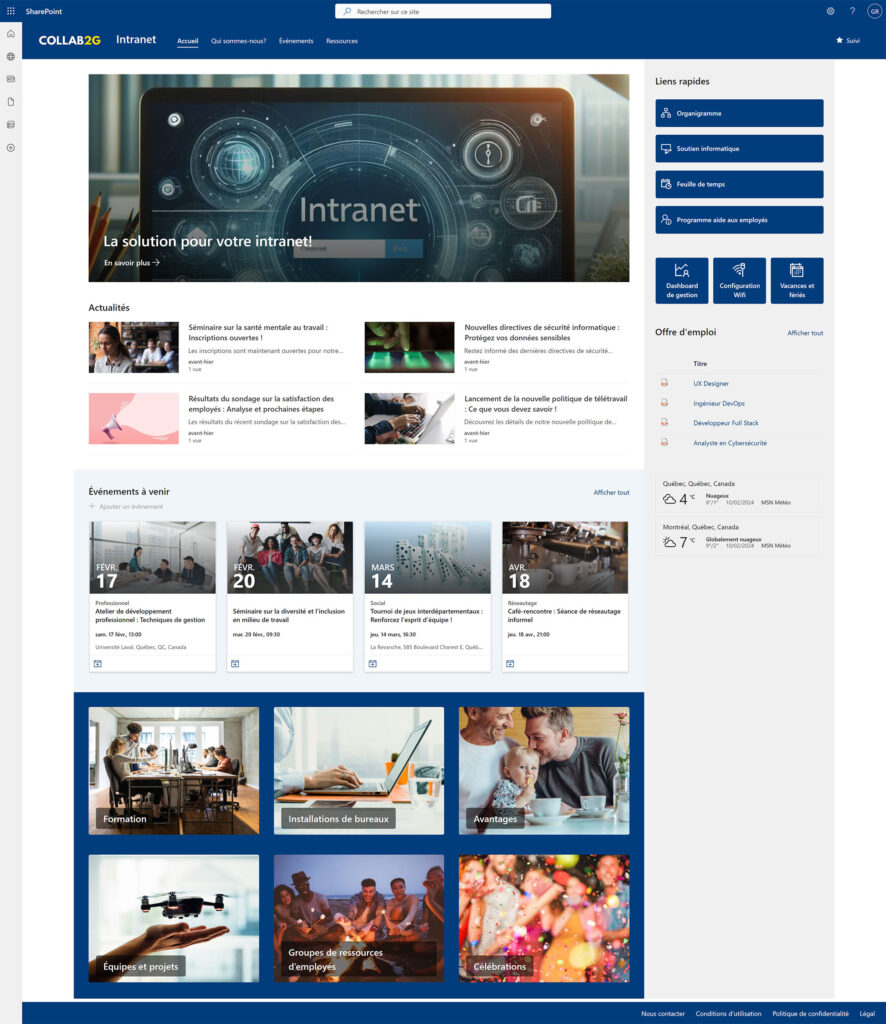
Vous pourrez ainsi afficher la page complète sans défilement et parfaitement positionnée.
Il ne reste qu’à faire une capture d’écran. Pour ce faire, cliquez sur les options supplémentaires en haut à droite et sélectionnez « Capture screenshot ».
Vous obtiendrez des captures d’écran parfaites et en haute résolution.
Vidéo des différentes étapes :